2013년 애플이 iOS 7에서 처음 선보인 플랫 스타일의 디자인은 당시 디자이너 사이에서 큰 이슈였다. 기존의 스큐어모프 스타일과 비교하면 정말 극적인 변화였다. 또한, 이제는 대부분의 앱이 플랫 스타일을 띌 정도로 하나의 표준으로 자리잡았다. 스케치라는 새로운 디자인 툴의 출현도 플랫 스타일 덕분 아닌가. 하지만 나는 이번 iOS 11이 플랫 스타일보다 훨씬 중요한 변화라고 생각한다. iOS 7이 단순히 스타일의 변화였다면, iOS 11은 콘텐츠 구조에 대한 스토리텔링 방식의 변화다. 즉, 스타일 이전에 콘텐츠의 구조를 만드는 관점부터 달라진 것이다.

더 강조한 글자
디자이너들은 흔히 더 많은 아트웍을 뽐내기 위해 작고 가는 글자를 선호한다. 특히 한글은 영어보다 상대적으로 더 많은 선과 도형이 복잡하게 어우러져 있어, 크고 굵게 강조할수록 뭔가 없어 보이는 느낌이 들기도 한다. 물론 모니터를 통해 보는 ‘웹 시대’에는 있어 보이는 것도 중요했다. 그런데 지금은 하나의 큰 기능이 작게 여럿으로 나누어지는 ‘앱 시대’다. 사용자 한 명이 설치하고 사용하는 제품의 수가 전보다 많아졌다. 하지만 여전히 앱마다 각자 화려한 아트웍과 심미적인 아이디어를 뽐내고 있다. 하나의 디바이스에서 다양한 앱을 쓰고 있는 사용자 입장에서는, 가지각색의 화려함과 심미성에 지칠지도 모른다. 또한, 앱이 담고 있는 이야기를 읽는데 방해를 받고 있는지도 모른다.
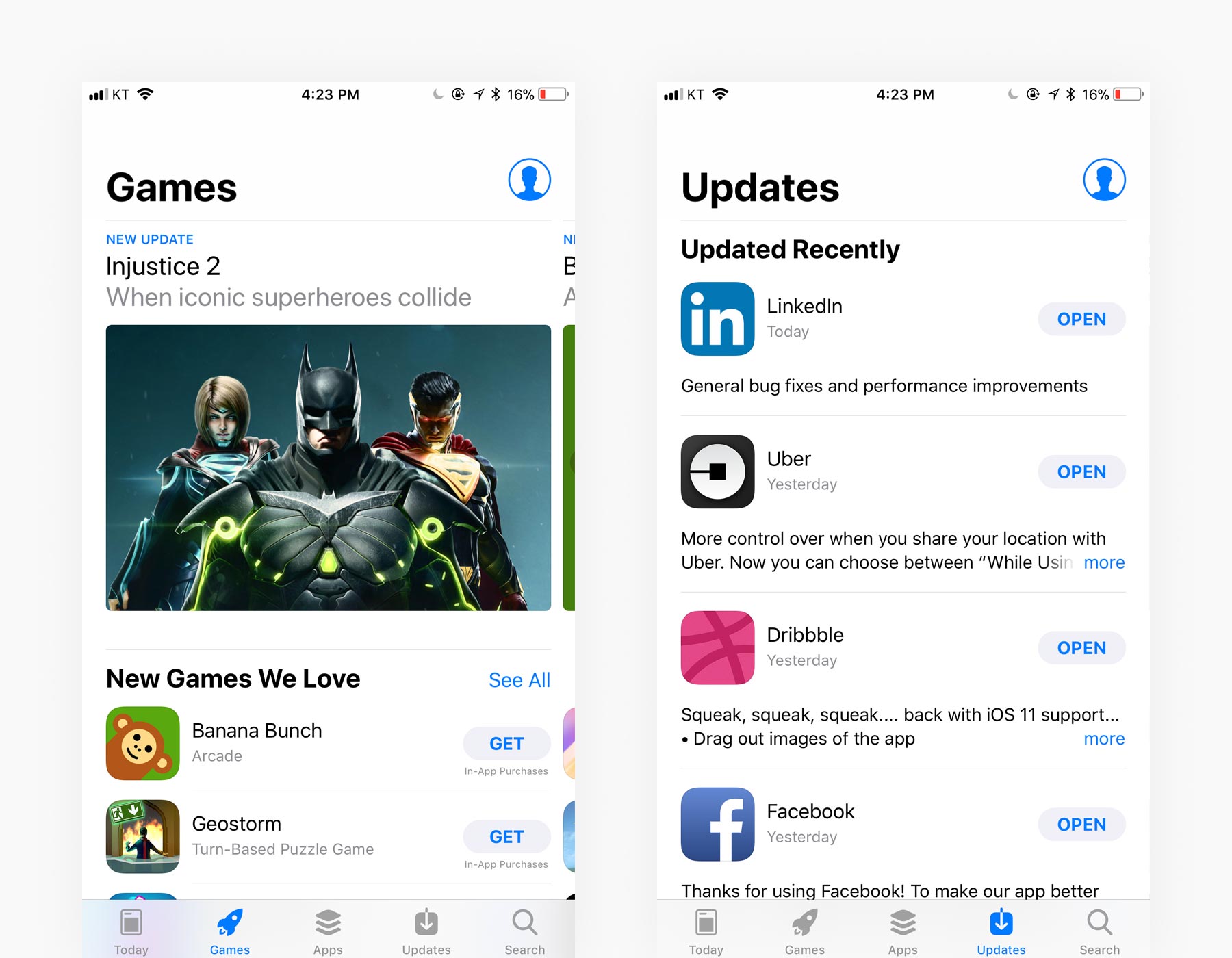
iOS 11은 제목부터 본문까지 거의 모든 글자가 크고 굵어졌다. 또한, 박스 형태, 스트로크, 그라데이션, 오버레이, 아이콘 등 수많은 그래픽 요소가 줄어들거나 엷어졌다. 실제 페이지의 내용이나 기능이 줄어든 것은 아니다. 단지 전보다 글자를 더 강조하고, 더 눈에 띄도록 주변을 정리했다. 이런 변화를 통해 각 페이지와 섹션의 구분이 훨씬 명확해졌다. 덕분에 사용자는 전보다 더 빠르게 페이지의 구조를 읽어낼 수 있다. 또한, 앱을 재실행했을 때 역시 원하는 목적지에 더 빠르게 접근할 수 있다. 물론 크고 굵은 글자는 에어비엔비 등 기존 다른 앱에서 이미 시도한 디자인이다. 하지만 기존의 시도는 스타일의 변화에 가깝고, 이번 iOS 11의 시도는 좀 더 한눈에 구조를 파악하게 만드는 느낌이다.
더 넓어진 여백
더 강조한 글자와 함께 주목해야 할 것이 바로 더 넓어진 여백이다. 제품 디자인 과정에서 흔히 고민하는 게 사용자가 페이지에 도달한 직후 즉, 스크롤 이전에 무엇을 얼마나 보여줄 것인지에 대한 결정이다. 반복되는 아이템을 몇 개나 보여줄 것인지, 얼마나 많은 요소로 알차게 구성할 것인지 등이다. 그런데 사용자에게 스크롤은 이제 정말 당연하고 자연스러운 액션이 되어버렸다. 당장 내 스마트폰에 설치한 앱만 따져봐도 스크롤이 필요 없는 페이지는 극히 드물다. 웹사이트 또한 클릭이 줄고 스크롤만으로 콘텐츠를 소비하는 스토리텔링 방식이 유행이다.
iOS 11은 페이지 내의 섹션 간 여백이 굉장히 넓어졌다. 각 구성 요소 간의 여백도 마찬가지다. 물론 한눈에 보이는 콘텐츠의 분량 줄었지만, 덕분에 각 섹션과 아이템을 구분하기 쉬워졌다. 이처럼 더 넓어진 여백은 크고 굵어진 글자와 함께, 사용자가 페이지의 이야기 구조를 더 쉽고 빠르게 파악하게 만든다. 이제는 뭔가 많고 알찬 첫인상을 넘어, 사용자의 너무나 빠르고 당연한 스크롤 과정에서 얼마나 더 구조적으로 이야기를 전달할 수 있는지 고민해야 한다.

더 적어진 색상
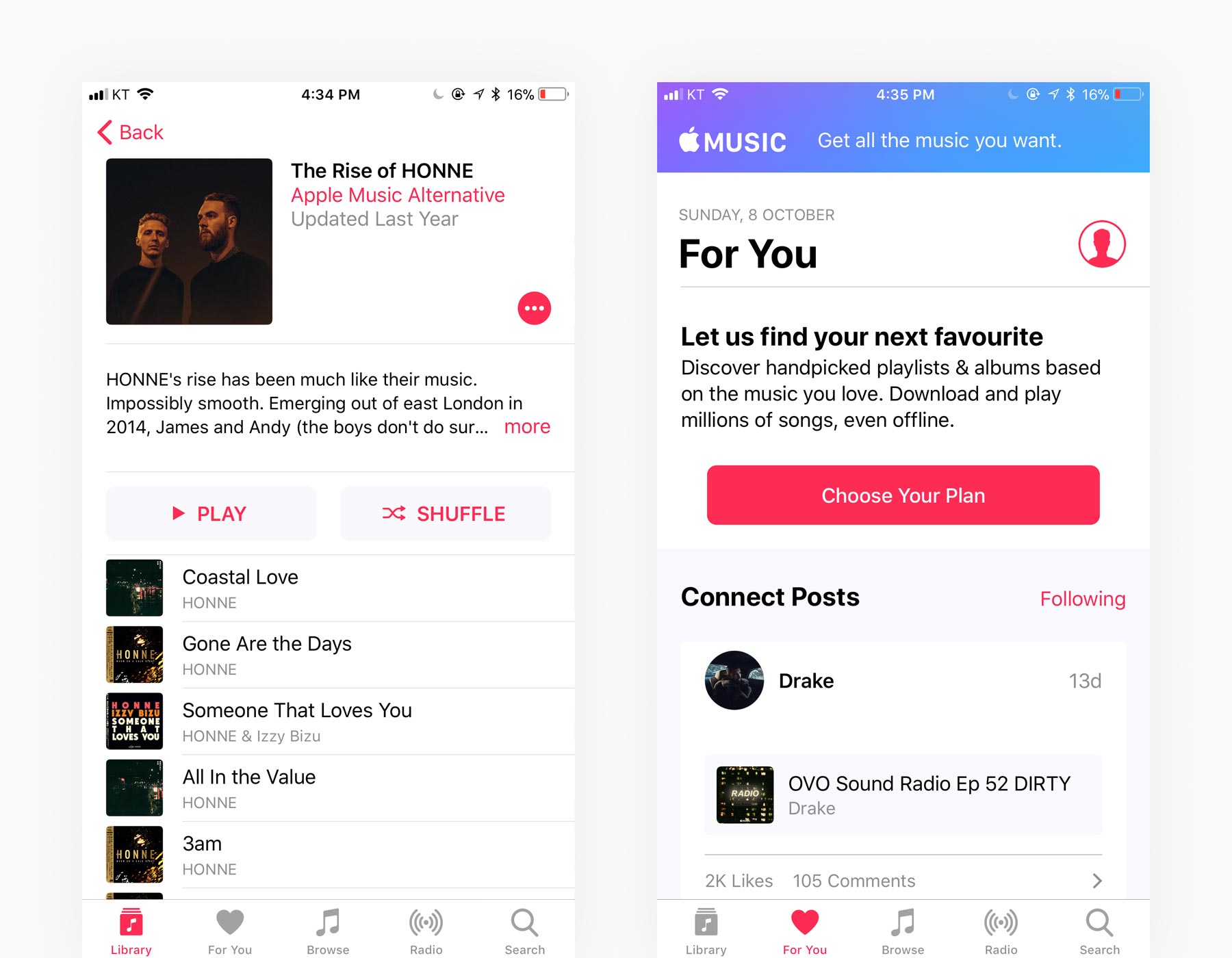
많은 디자인 가이드의 첫머리는 거의 색상으로 시작한다. 키컬러는 무엇이고, 서브컬러는 무엇이며, 그밖에 쓰인 컬러는 무엇무엇이 있는지. 그런데 iOS 11은 그 색상의 종류가 적어졌다. 앱스토어 앱은 원래 색상이 많은 편은 아니었지만, 리스트에 있던 호박색 별점마저 색이 빠졌다. 이미 핑크색 일색이던 음악 앱과 마찬가지다. 또한, 회색 계열 색상 간의 농도 차이도 줄었다. 흰색 배경의 회색은 좀 더 밝아지고, 검은색 배경의 회색은 더 짙어졌다. (계산기 앱)
이런 색상의 변화를 통해 사용자는 사진이나 썸네일 등 다른 그래픽에 더욱 집중할 수 있게 되었다. 보통 색을 적게 쓰면 너무 밋밋하지 않을까 걱정한다. 하지만 사용자 이미 다채로운 색상의 많은 앱을 설치한 상태다. 이런 환경에서는 오히려 핑크 일색의 음악 앱처럼, 단순한 하나의 색상이 더 명확한 아이덴티티를 전달하고 있는지도 모른다. 또한, 색을 적게 쓸 경우 디자이너는 정말 강조하고 싶은 것을 더 명확하게 강조할 수 있다. 예를 들어, 음악 앱 상단의 유료 서비스 배너는 배경색만 조금 다르다. 보통의 화려한 배너는 아니지만 단순한 변화로 이목을 끌면서도 나머지 GUI와 조화가 자연스럽다.
더 뚜렷한 성격
iOS 7에서 플랫 스타일로 변모한 후 느꼈던 가장 큰 불만은, 버튼이 버튼답지 않다는 것이었다. 많은 버튼이 단순히 글자 또는, 배경색 없이 보더(Border)만 있는 스타일로 달라졌다. 앱의 구조를 지탱하는 데 가장 중요한 역할을 하는 하단 탭바의 아이콘 역시 배경을 비운 라인아트로 바뀌었다. 글자나 보더나 라인아트나 결국엔 다 선이다. 모든 버튼이 선으로만 이루어져있으니 세련돼보이기는 했다. 그러나 똑같이 선으로 이루어진 다른 내용이나 GUI와 구분감이 떨어졌다. 또한, 선으로 이루어진 버튼은 묵직하고 푹신한 무언가를 누르는 것이 아닌, 날카로운 틀을 누르는 느낌도 들었다.
iOS 11에서는 드디어 버튼이 버튼다워졌다. 글자만으로 이루어진 버튼도 있지만, 페이지에서 중요한 버튼만큼은 보더 없이 배경색을 칠했다. 하단 탭바의 아이콘 역시 라인아트를 벗어나 디폴트 상태부터 배경색을 갖고 있다. 또한, 배경색을 통해 버튼 간의 강약을 조절했다. 반복되거나 고정적인 버튼은 앱의 배경색과 거의 비슷한 배경색으로 칠했다. 반대로 일회성 또는 제어 범위가 큰 버튼은 키컬러로 배경색을 칠했다.
스타일보다 스토리텔링부터 접근하기
지금까지 서술한 모든 시도를 통해 iOS 11의 디자인이 발전한 것은, 스타일보다 페이지가 담고 있는 이야기를 전달하는 힘이다. GUI의 화려함과 심미적인 요소는 줄었다. 하지만 크고 굵어진 글자와 더 넓어진 여백으로 섹션과 아이템 간의 구분이 쉽고 빨라졌다. 또한, 덜 화려한 색상과 그래픽으로 각 아이템이 제목인지 단순한 부가 설명인지 아니면 버튼인지 등, 각자의 성격을 더 뚜렷이 구분했다. 그리고 동일한 성격의 아이템이라도, 우선순위에 따라 표현에 분명한 강약을 두어 사용자에게 전달했다.
누군가는 iOS 11을 더욱 단순하고 미니멀한 디자인으로 해석할지 모르지만, 내 눈에는 전보다 더 많아지고 맥시멀한 느낌이다. 페이지의 구조와 각 아이템을 더 많이 더 깊게 느낄 수 있기 때문이다. 이런 접근 방식은 디자이너가 UI/UX를 고려하기 전에 제품이 가진 이야기를 구조화하고, 구조를 이루는 각 콘텐츠의 우선순위와 강약을 조절하는 것에서 시작한다. 이제는 UI/UX의 기술적인 부분을 공부하는 것보다 스토리텔링과 글쓰기 공부에 더 많은 시간을 할애해야 할 때가 온 지도 모르겠다.