iOS 앱을 만드는 디자이너에게 UX의 시작은 내 앱의 런치스크린(Splash)이 아니다. 사용자는 먼저 락스크린과 홈스크린을 거쳐 수많은 아이콘 사이에서 내 앱을 선택한다. (혹시 중간에 알림이라도 오면 딴 길로 샐지도 모른다.) 게다가 사용자는 내 앱을 쓰는 것보다 훨씬 많은 시간 동안 iOS의 인터페이스를 만나고 각인하면서 애플이 만든 기본앱과, 그 토대에서 개발된 다른 수많은 개발사의 앱을 경험하고 있다. 따라서 iOS의 디자인 시스템을 말하지 않고 내 앱의 UX를 말할 수 없다. 그저 iOS가 중요하다는 정도가 아니다. 진짜로 내 시간을 많이 투자해서 꼼꼼하게 분석해야 한다.
iOS, 그 중에서도 13
iOS 7부터 시작된 대대적인 디자인 변화가 iOS 13에 와서 완성 단계에 도달했다. 스마트폰에서 이른바 기본앱은 사실 있으니까 쓰는 경우가 많다. 하지만 iOS의 기본앱은, 특히 13에 와서 각 회사가 만든 것처럼 높은 완성도를 보이고 있다. 또한, 폰트부터 시작해 각종 가이드와 리소스, 개발 라이브러리 등 디자이너를 위한 장치가 굉장히 짜임새 있게 정리되었다. 따라서 iOS 13은 애플의 디자인 시스템을 자세히 들여다볼 수 있는 좋은 타이밍이라고 생각한다.
특히 이 포스트에서는 애플 HIG의 거창하고 당연한 이야기를 반복하지 않고 실제로 필드에서 자주 활용할 수 있는 부분만 중점으로 파악해본다. 그 중에서도 스케치 파일로 다운받을 수 있는 애플의 공식 iOS 디자인 가이드를 토대로 한다.

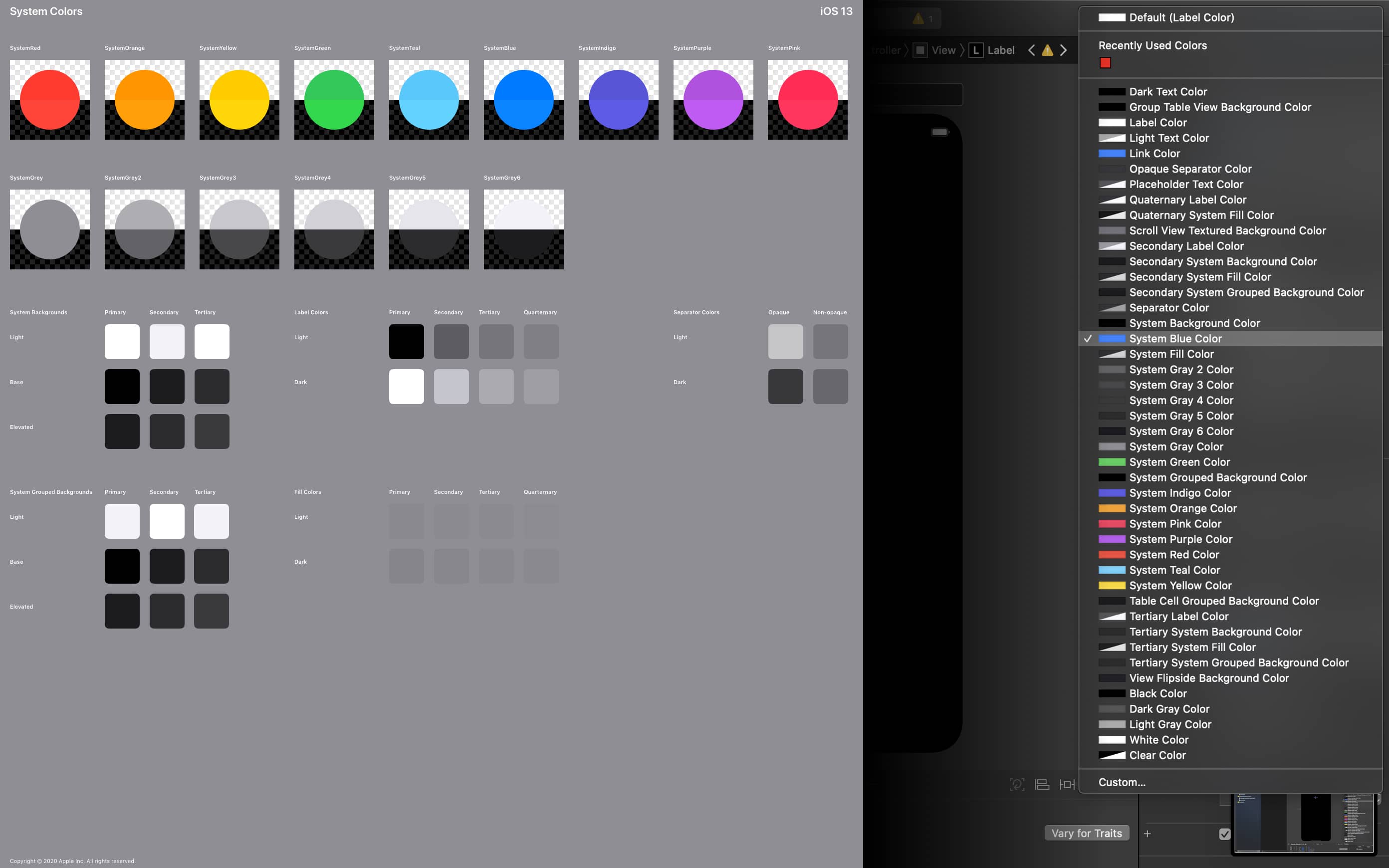
System Colors
블랙앤화이트부터 여러 가지 원색, 단계별 회색까지 디자이너가 자주 쓰는 대부분의 컬러가 일목요연하다. 배경색부터 텍스트, 채우기, 구분선 등 거의 모든 상황별로 철저하게 컬러값이 지정되어 있고, 다크 모드에서 미세한 변화까지 확인할 수 있다. 나의 빨주노초파남보가 아주 특별하게 다른 의미가 없다면, 이미 애플이 지정한 시스템 컬러를 쓰는 게 현명하다.
현명한 이유는 시스템 컬러가 단순히 가이드로 정리만 된 게 아니라, 위 스크린샷의 오른쪽 처럼 Xcode에서 곧바로 활용할 수 있기 때문이다. 이렇게 되면 개발자에게 임의의 컬러값을 알려주거나 따로 컬러 가이드를 만들 필요가 없다. 또한, 시스템 컬러는 한 번 지정하면 다크 모드와 곧바로 이어지기 때문에, 다크 모드를 위한 컬러를 따로 준비할 필요도 없어진다. 심지어 Modal Sheet처럼 현재 화면 위에 뜨게 되는 화면도 Elevated 컬러가 자동으로 지정되어 나온다.
System Backgrounds vs System Grouped Backgrounds
iOS의 시스템 컬러는 일반적인 화면과 카드 타입의 화면을 나누어 대응하고 있다. Grouped로 분류된 컬러셋이 카드 타입을 위한 것이며, 이 경우 앱스토어의 ‘투데이’탭처럼 배경색이 화이트에서 옅은 회색으로 변하여 카드를 돋보이게 한다. 또한, Label 텍스트 컬러는 4가지 단계에서 같은 rgb값을 쓰지만, 알파값으로 각 단계를 구분하고 있다. 어떤 System Background가 쓰이더라도 항상 일관된 표현을 하기 위해서다.
Color Profile
아이폰은 컬러 프로필을 Display P3로 사용한다. 애플이 제공하는 스케치 파일도 마찬가지다. 따라서 디자이너 역시 작업 환경을 Display P3로 설정해야 한다. 간혹 Xcode에서 컬러 프로필이 sRGB로 기본 설정되는 경우가 있는데, 개발자에게 꼭 Display P3로 변경할 것을 당부해야 한다. sRGB를 그냥 놔두면 디자인이 굉장히 탁한 컬러로 보이게 된다.

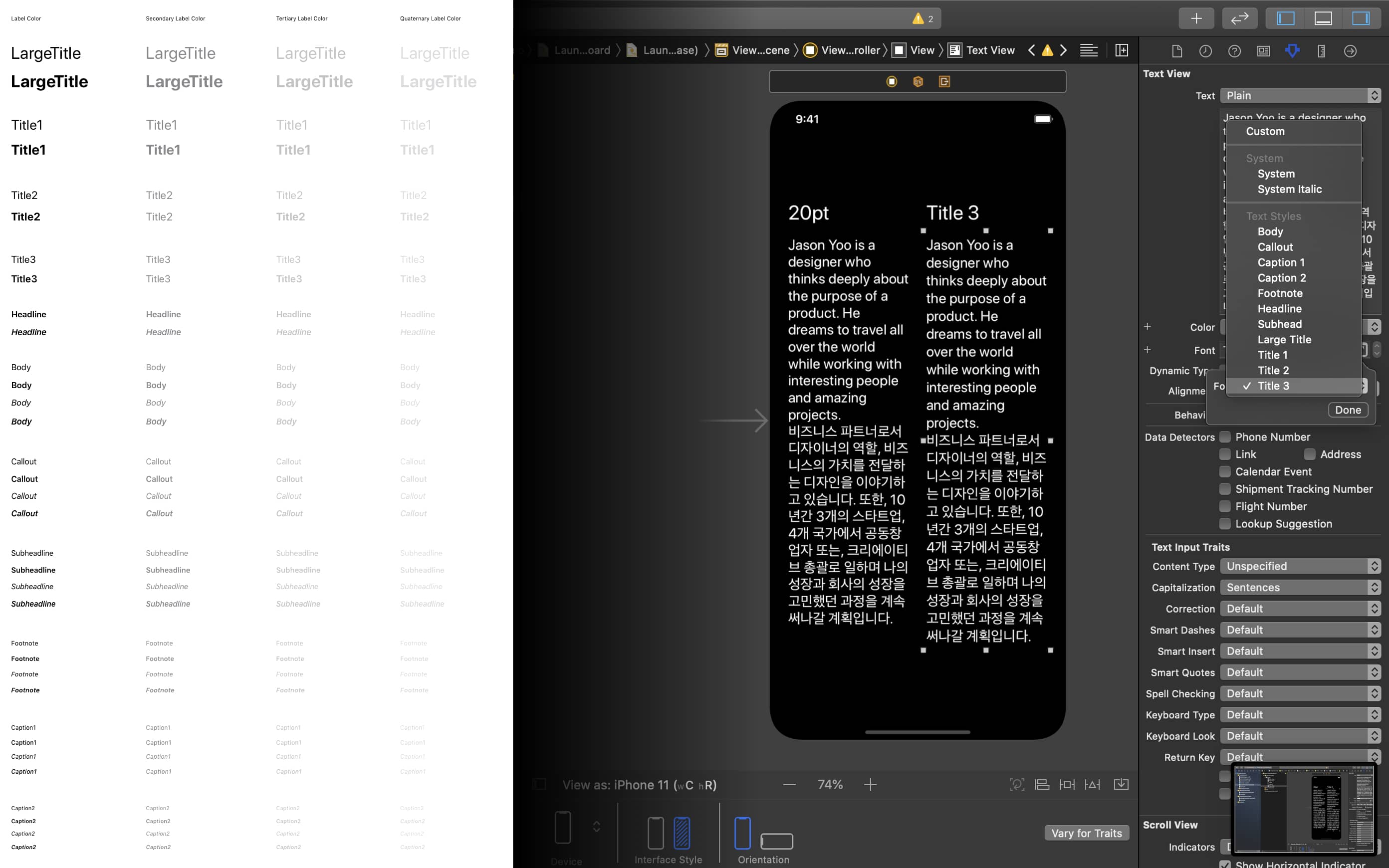
System Text Styles
iOS는 제목, 부제, 본문, 각주 등 상황별로 11개의 폰트 사이즈를 사용한다. 각 사이즈에서는 미세한 줄간격과 소수점 단위의 자간까지 지정되어 있다. 물론 이 텍스트 스타일은 위 시스템 컬러처럼 Xcode에서 곧바로 활용할 수 있어, 개발 효율성을 높인다. 하나의 앱에는 정말 많은 텍스트 Label이나 Field가 들어간다. 그런데 디자이너가 임의의 폰트 사이즈와 스타일을 사용할 경우 디자인 단계에서 일일이 지정하고 별도의 가이드를 만드는 것도 고생이지만, 그 고생을 개발자가 온전히 개발해내는 것도 고생이다. 디자인 단계에서 iOS 텍스트 스타일을 활용하면 개발자는 스타일명만 알면 그만이니 업무 시간을 크게 단축할 수 있다.
Bold는 일단 넣어둔다
iOS는 Bold를 Title 2 즉, 22pt부터 사용하고 그 미만은 SemiBold를 사용한다. 디스플레이 기술이 발전함에 따라 같은 크기의 디스플레이에서 전보다 훨신 많은 픽셀을 표현하고 있다. 그래서 요즘은 강조를 위해 Bold를 사용할 경우 그 농도가 너무 진하여 디자인이 굉장히 투박하고 촌스럽게 보일 수 있다.
SF Pro Text vs Display
영어의 경우 iOS는 17pt까지 SF Pro Text를 사용하고, 20pt부터는 SF Pro Display를 사용한다. 눈썰미가 좋은 사람이라면 이미 알고 있겠지만, 작은 폰트 사이즈와 큰 폰트 사이즈에서 가독성은 다른 차원이다. 작은 사이즈에서 가독성이 좋은 폰트는 큰 사이즈에서 반드시 문제가 생기고, 반대의 경우도 마찬가지다. 그래서 하나의 폰트만으로 모든 사이즈의 텍스트를 완벽히 표현하기 어렵다. 디자인에서 폰트가 제일 중요한데, 애플은 이런 섬세한 문제까지 신경 써서 2가지 폰트를 만들어줬다. 그런데 시스템 폰트를 사용하지 않고 애플SD고딕이나 다른 폰트를 지정하면 이런 호사도 못 누린다.

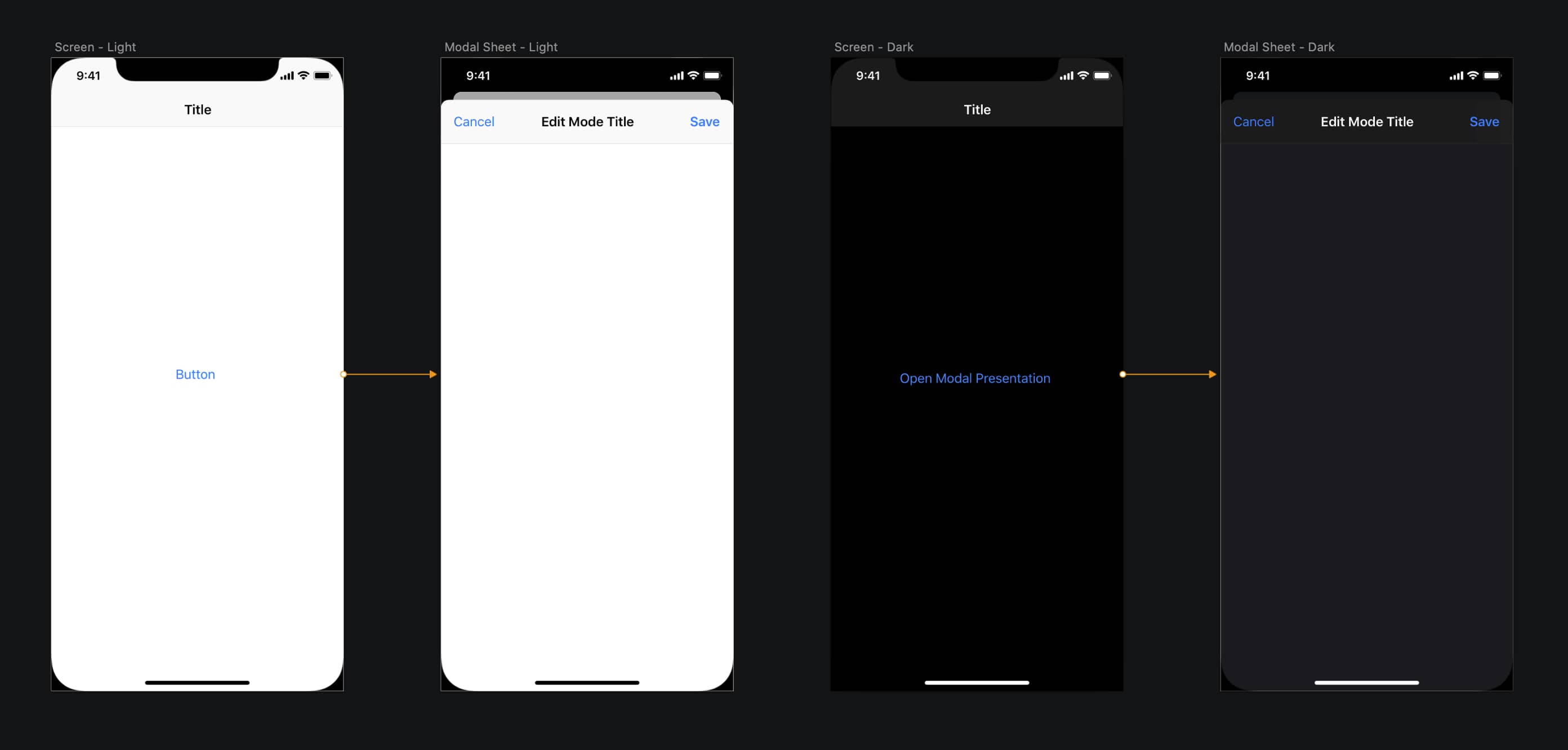
Popup vs Modal Sheet
특히 한국에서 프로모션이나 공지사항을 담은 팝업 디자인이 굉장히 흔한데, iOS에 팝업은 없다. 예기치 않게 표시해야 하는 콘텐츠에 대해서는 Alert 또는, Modal Sheet를 사용한다. 팝업을 보면 괜히 싫은 이유가 사용 흐름을 방해하는 근본적인 원인이 있지만, 특히 iOS에서는 시스템 오류나 로그인 등 테크니컬한 내용이 나오는 Alert과 생김새가 비슷한 문제도 있다.
따라서 사용자의 흐름을 방해하는 Popup 디자인은 가능한 피하고, 차라리 Modal Sheet를 사용하여 아싸리 무대를 전환한 뒤 더욱 완성도 있는 프로모션 경험을 제안하거나 또는, 현재 페이지 내에 팝업 내용을 자연스럽게 삽입하는 등 다른 차원의 스토리텔링 방식을 고민할 필요가 있다. 상하좌우 여백과 ‘다시 보지 않기’ 버튼 등이 시그니처인, 전통적인 팝업은 내용이 뭐가 됐던지 일단 피곤하다.

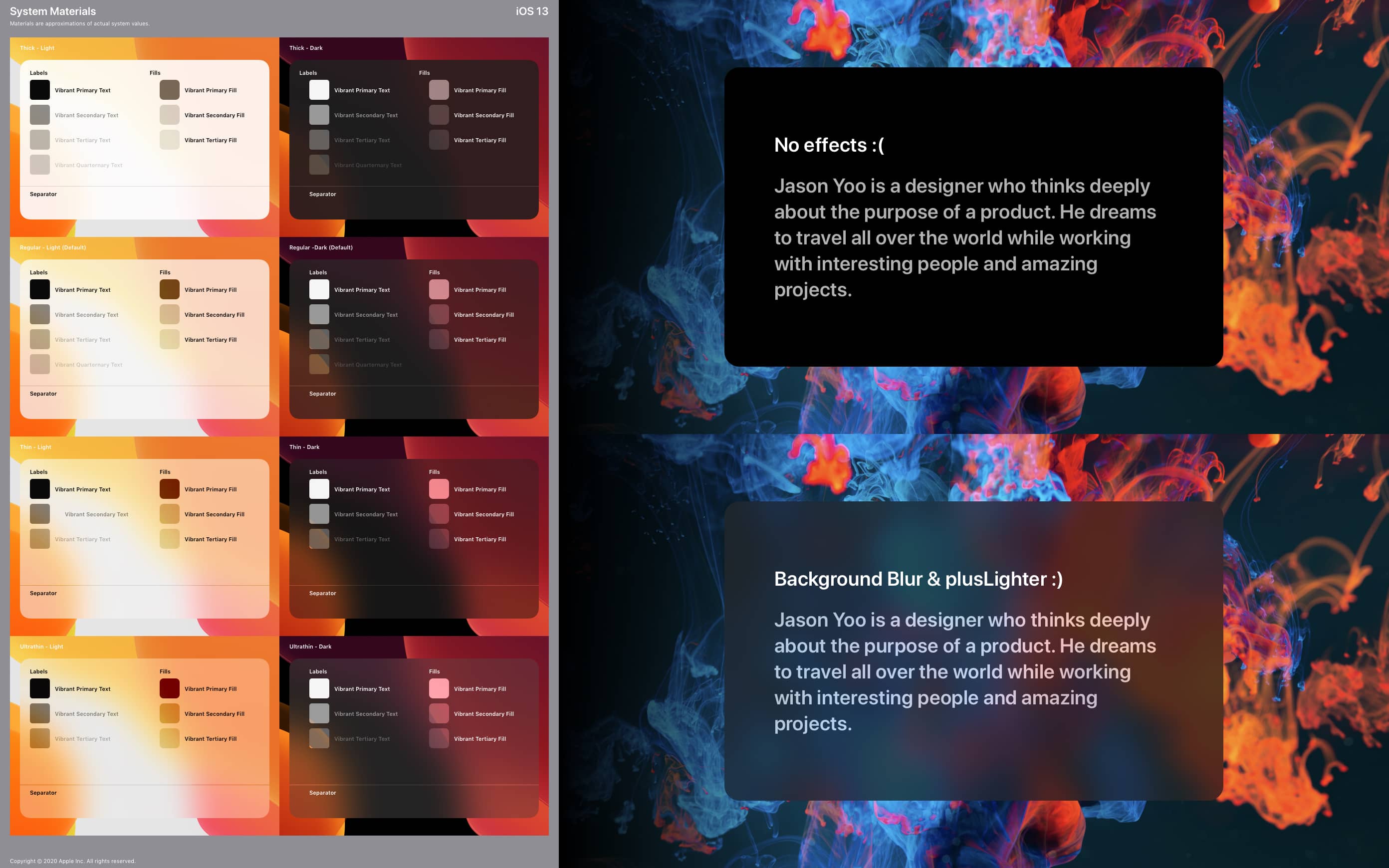
System Materials
iOS에서는 특정 영역, 특히 탭바에 Background Blur가 적용되어 뒤에 콘텐츠가 흐릿하게 따라 움직이는 이펙트를 쉽게 볼 수 있다. iOS에서 System Materials라고 말하는 이 이펙트는 사용자가 스크롤 중인 콘텐츠의 힌트를 보여줌으로 더욱더 매끄러운 사용감을 제공한다.
한편 단색으로 꽉 찬 일반적인 팝업과 다르게 iOS는 Background Blur를 통해 Alert이 뜨더라도 방금까지 보던 화면과 하이어라키 차이에서 오는 순간적인 이질감을 줄인다. 한 걸음 더 나아가 이 Backgorund Blur 위에서 텍스트 가독성을 높이기 위해 plusLighter/Darker 블렌드를 적용하고 있다. 만약 이런 이펙트들을 개발자가 직접 구현하려면 많은 최적화 이슈가 발생한다. System Materials는 애플이 역시 애플답게 UX를 위해 기술적인 노력을 기울이고 있는 것을 알 수 있는 대목이다.

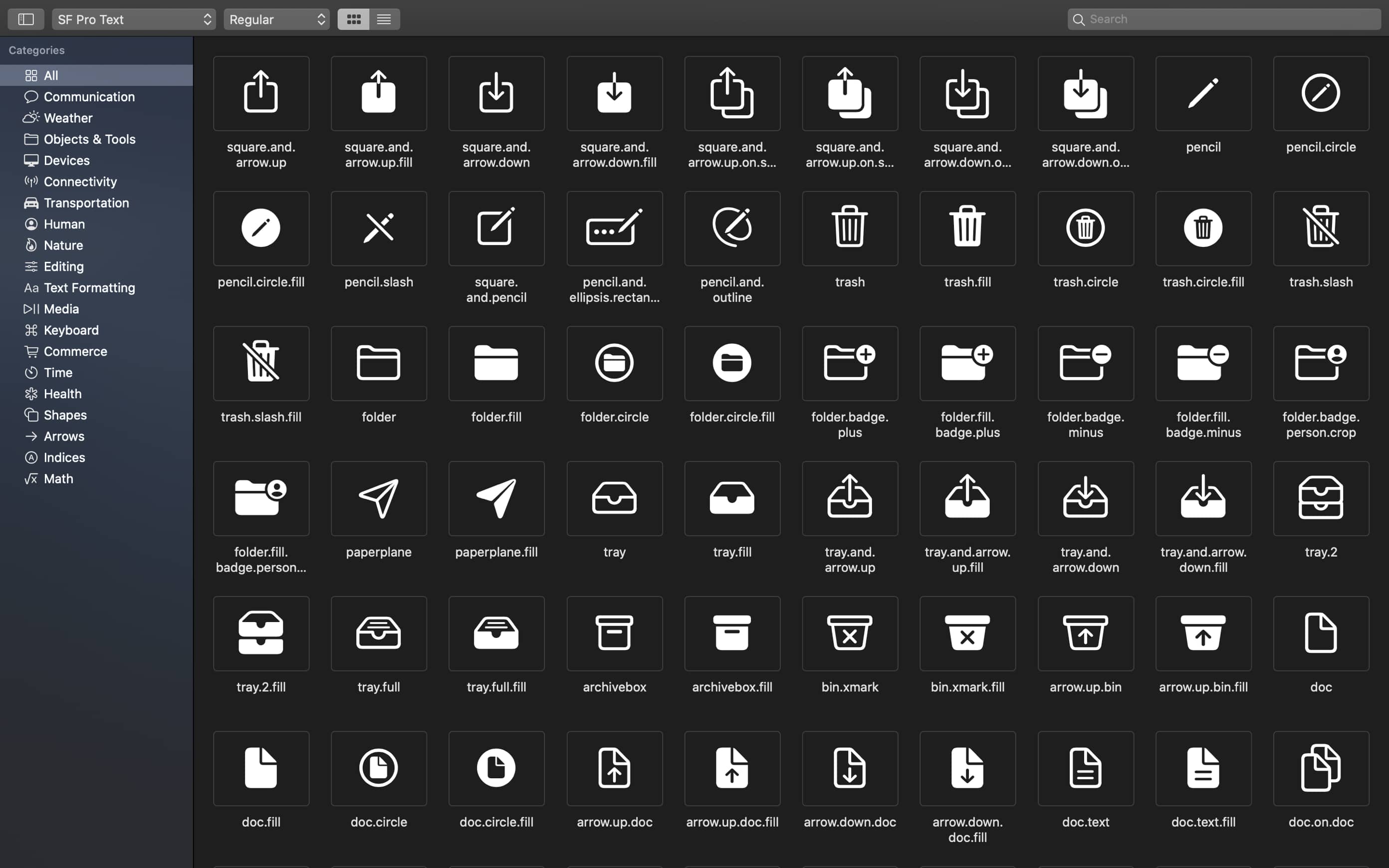
SF Symbols
iOS의 아이콘 디자인 기조를 확인하려면 SF Symbols를 보면 된다. 필요한 거의 모든 종류의 아이콘이 망라되어 있는데 특징으로 손꼽아 볼 만한 점은 2가지다. 첫째, SF Rounded 폰트처럼 동그란 인상을 띄며, 예전보다 훨씬 단순한 트렌드의 레이아웃 위에서 사용자가 좀 더 ‘누르고’ 싶은 인상을 강조한다. 또한, 디자이너들이 흔히 만드는 얇은 보더의 아이콘보다 더 두껍고 꽉 찬 스타일이다. 사용자가 손가락으로 터치할 때 더욱 안정감을 갖기 위한 것으로 보인다.
여기까지 iOS 디자인 가이드 중에서 필드에서 요긴하게 자주 써먹을 수 있는 요소들만 정리해봤다. 그런데 디자인 가이드는 말그대로 시작을 위한 것이다. 애플이 진정 어떤 방식으로 앱을 만들고 있는지 파악하려면 기본앱을 정말 많이 써보고 또한, 업데이트할 때마다 어떤 식의 변화가 있는지 추적해야 한다. 심지어 Apple News처럼 미국 앱스토어에만 나오는 앱들도 있다. 이렇게 iOS 즉, 내 앱의 environment가 되는 디바이스 소프트웨어 디자인에 대해 꾸준히 이해해나가면서, 우리 비즈니스의 특징이 되는 나의 독창적인 디자인 요소와 조화를 이룬다면 더욱 완성도 높고 사용자에게 명확한 메시지를 던지는 디자인이 될 것이다.