디자이너 사이에서 회자되는 데스크톱 웹사이트는 보통 시원시원한 구성과 다이내믹한 애니메이션을 가진다. 그런데 우리나라에서 가장 많이 사용하는 웹사이트 형태는 클리앙, 루리웹, 네이버 카페 등 이른바 ‘게시판’이다. 게시판은 리스트→상세페이지라는, 지금은 너무나 당연한 사용자 경험의 시조새이시다. 그래서 로컬 서비스 디자이너라면 게시판 웹사이트에 주목해볼 필요가 있다. 게시판 웹사이트는 먼저 랜딩페이지에서 각 게시판의 최근 게시물을 보여주며, 게시판에서는 게시글 리스트, 그리고 글마다 댓글 위주의 커뮤니케이션이 발생한다. 물론 하단에 1/2/3…으로 나열된 페이지네이션은 게시판의 시그니처와 같은 UI다.
레알매니아

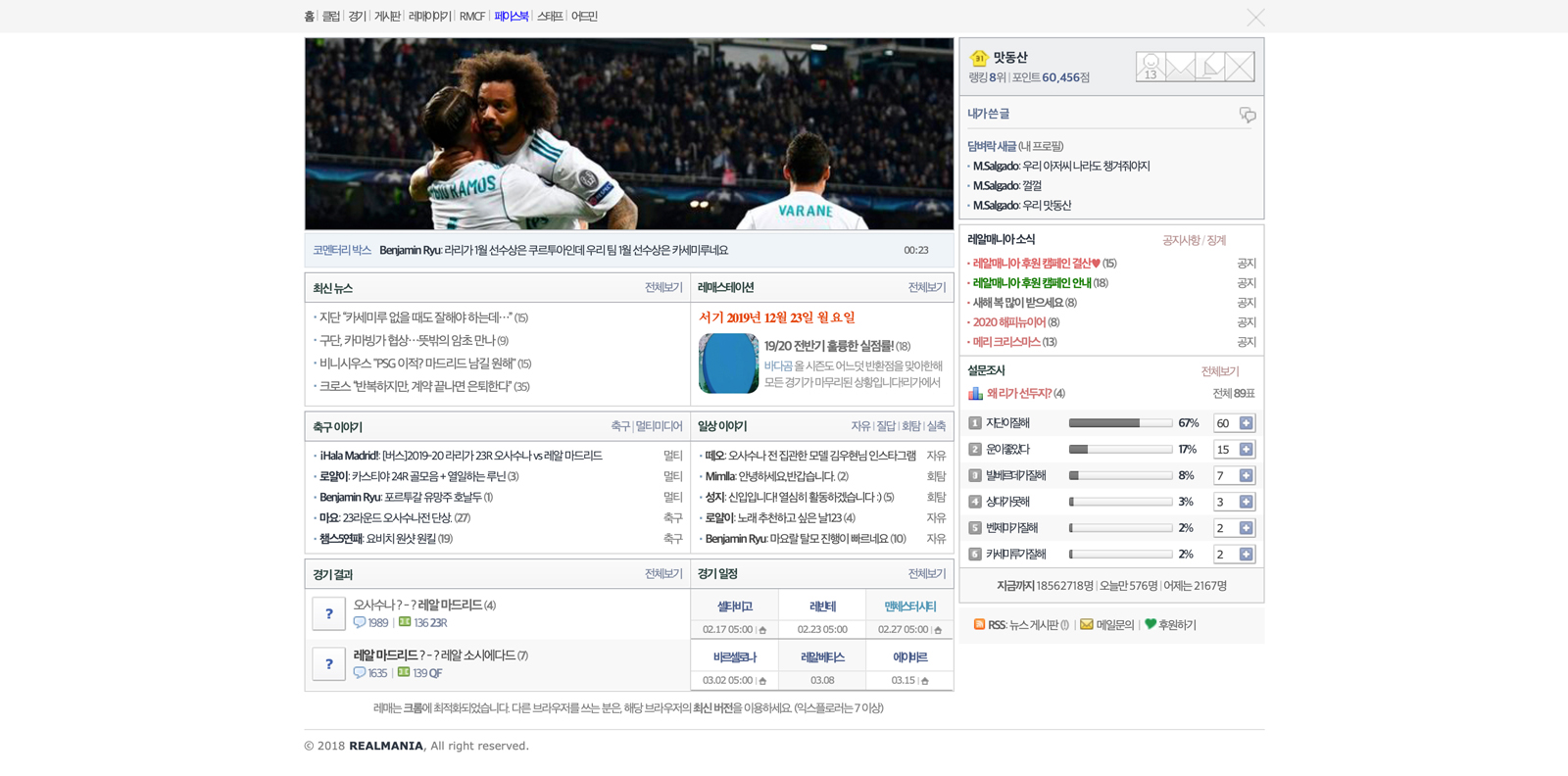
축구 팬들에게 흔히 ‘레매’라고 불리는 레알매니아는 레알 마드리드 팬들의 커뮤니티다. 커뮤니티니까 당연히 게시판 웹사이트다. 무려! 15년 전 프로그래머 친구와 함께 만들었다. 지금은 고인물 냄새 가득한 커뮤니티가 되어 하루 3,000명, 경기가 있는 날은 무려 6,000명이 방문할 정도로 성장했다. 그런데 먹고살기 빠듯해 손을 놓게 되었고, 그게 10년 전이다. 1024*768 해상도의 모니터가 최신이던 그때 그 디자인으로 10년을 버틴 셈이다. 그리고 10년 만에 디자인을 개편하게 되었다.
레매의 개편 과정을 소개하는 것은 레매를 알리기 위함이 아니다. 개편 과정에서 무엇보다 중점을 두었던 것은, 디자이너로서 앞서 언급했던 게시판이라는 시조새 특유의 사용자 경험을 발전시키면서도 현대적인 관점에서 재해석하는 것이었다. 그리고 디자이너에게 게시판이 굉장히 희귀한 일감이라 생각하여 블로그에 포스팅 해본다.
랜딩페이지

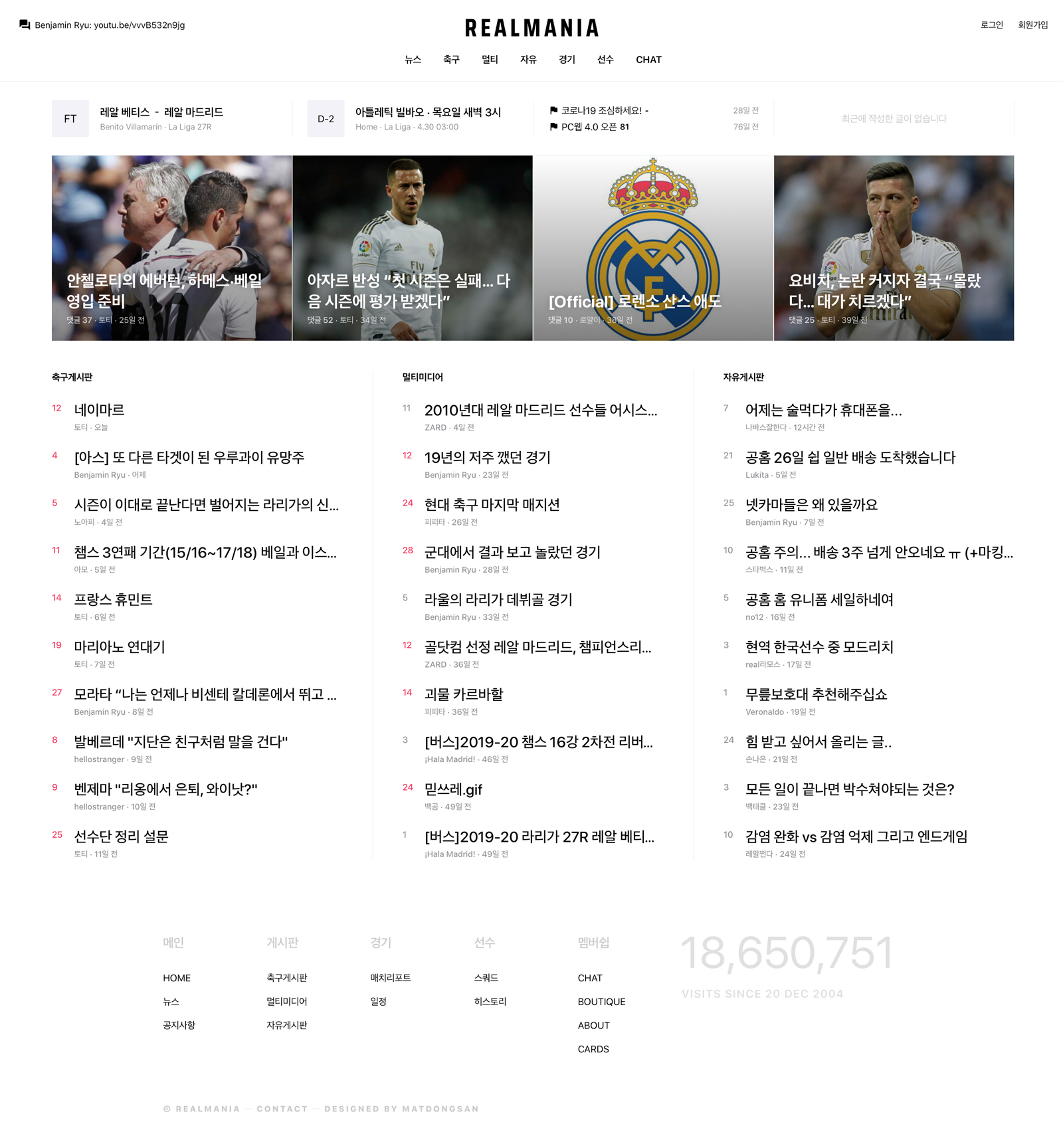
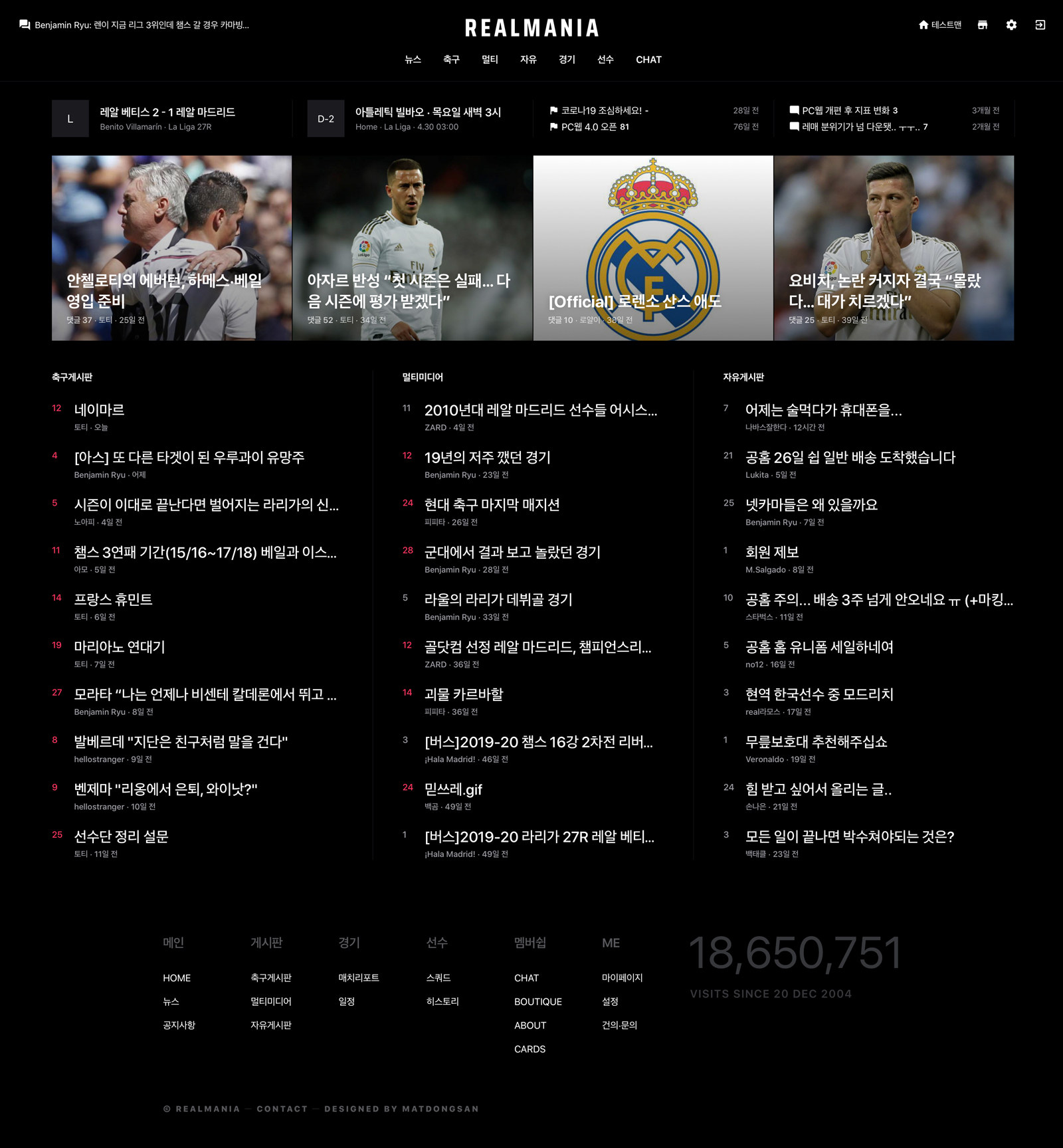
랜딩페이지는 이렇게 바뀌었다. 마이너 피쳐, 이미지, 최근 게시물 등 3개 라인으로 레이아웃을 구성했다. 특히 이미지만으로 라인 하나를 구성하여 복잡하지 않으면서도 많은 텍스트가 주는 지루함을 일부 해소했다. 가장 중요한 최근 게시물은 화면 중앙에 3열로 배치하고 폰트 사이즈를 키웠다.
많은 커뮤니티에서 네비게이션 바는 보통 얇은 라인 하나로 구성한다. 라인 하나에 모든 것을 집어넣다 보니 쉽게 복잡해지는 영역이다. 이번 개편에서는 부수적인 피쳐를 양 사이드로 완전히 밀어내 시야에서 사라지게 만들고, 대메뉴를 별도의 라인으로 설정해 항상 고정되어 있어 찾기 쉽게 구성했다.

물론 다크모드를 지원한다. 요즘은 다크모드를 지원하지 않으면 디자인이 어떠하든 사용자에게 뒤쳐진 인상을 준다. 그런데 데스크톱의 경우 아직 다크모드를 지원하지 않은 사이트가 많아 앱처럼 디바이스 설정에 따르지 않고, 사용자 직접 설정하도록 구성했다.
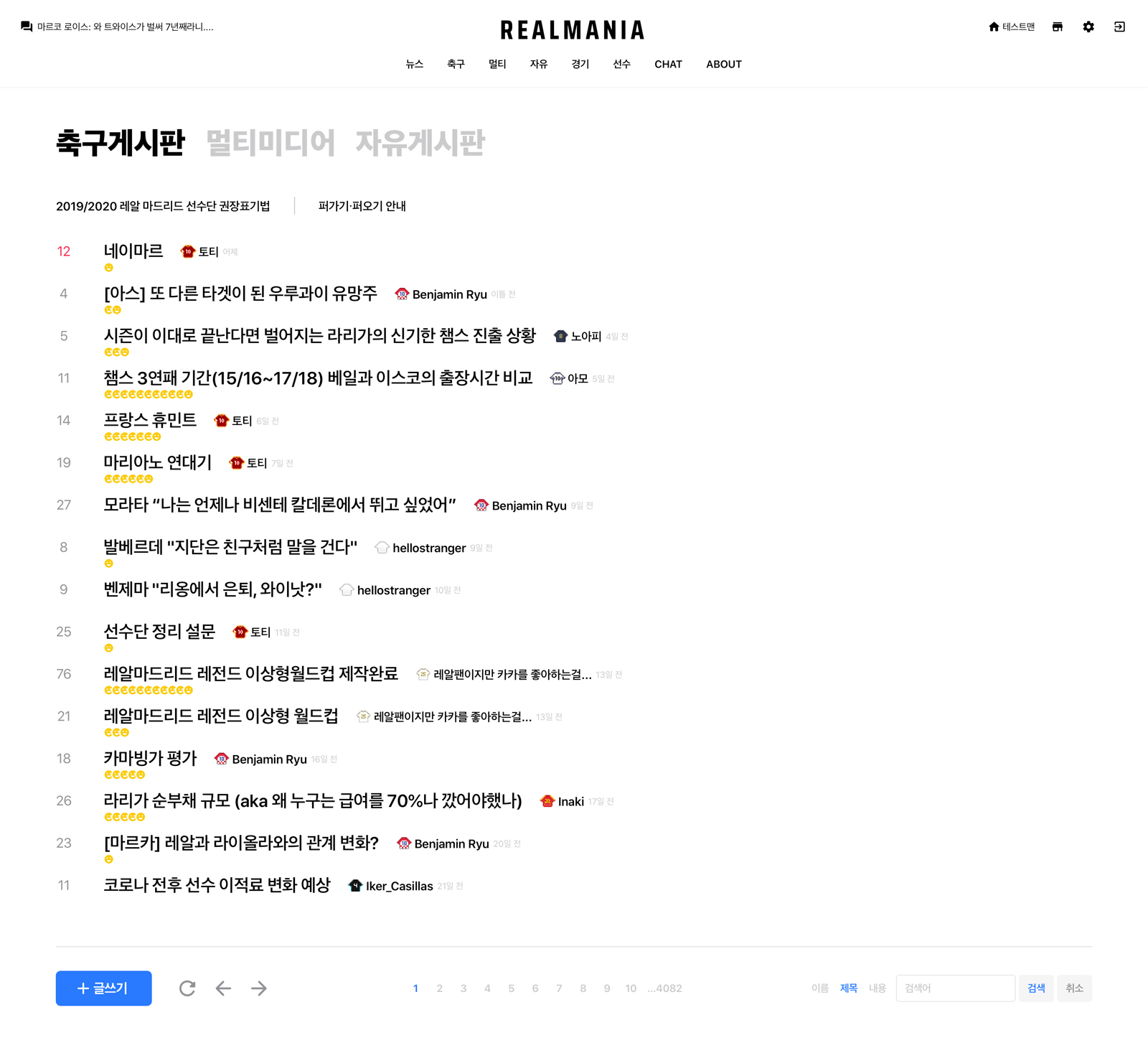
게시글 리스트


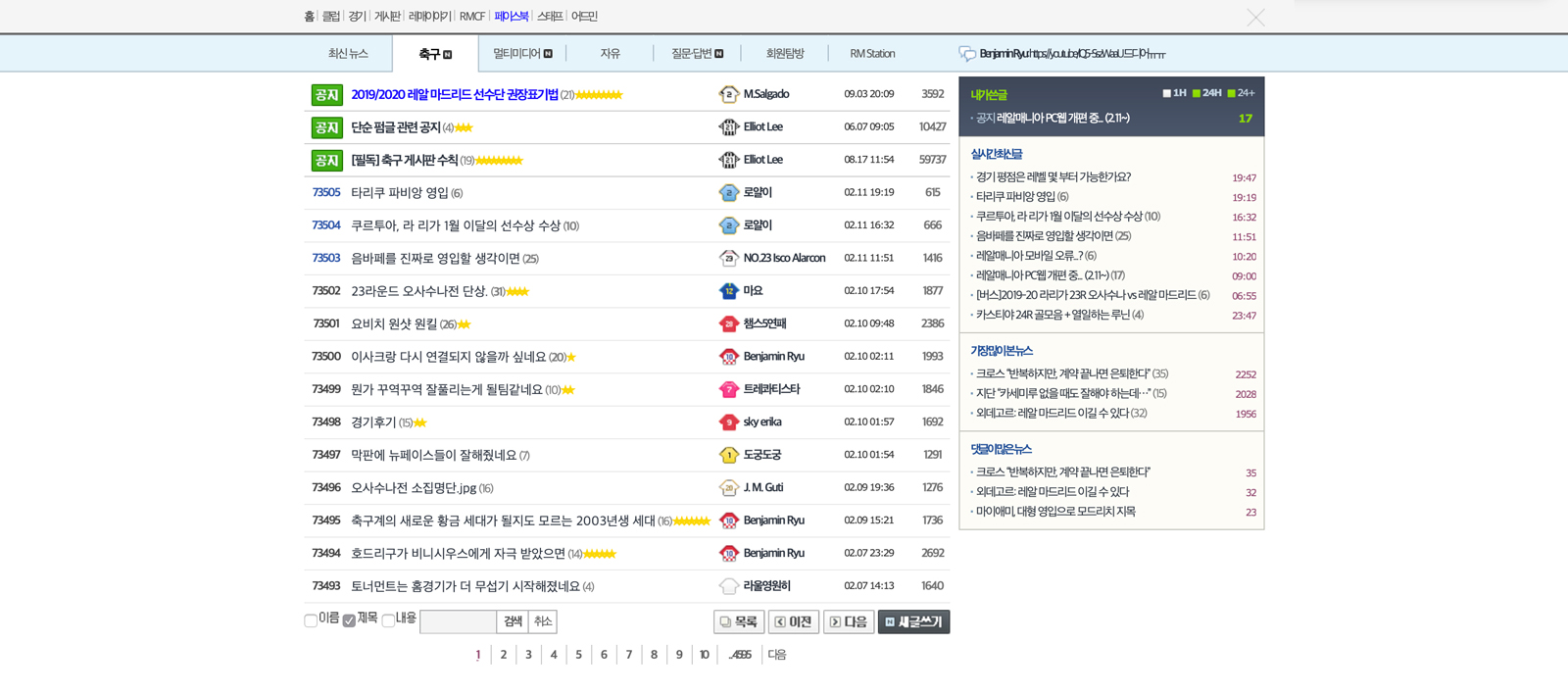
게시판 웹사이트에서 가장 신경 써야 할 부분은 당연히 게시판이다. 먼저 게시판이 한두 개가 아니기 때문에 사용자가 지금 어느 게시판에 있는지 알려주는 게 중요하다. 그래서 타이틀을 최대한 강조했다. 리스트는 글제목의 폰트 사이즈를 키우면서도 쓴이는 상대적으로 작게 표현했다. 요즘은 네임드와 친목질을 특히 기피하기 때문이다.
커뮤니티의 커뮤니케이션 기준이 댓글인 만큼, 글제목보다 댓글 수를 앞서 표시했다. 또한, 댓글 수에 집중할 수 있도록 조회 수는 삭제했다. 숫자 형식의 데이터는 댓글 1개만 표시하여 증감에 대한 사용자의 집중을 더 끌어내기 위함이다.
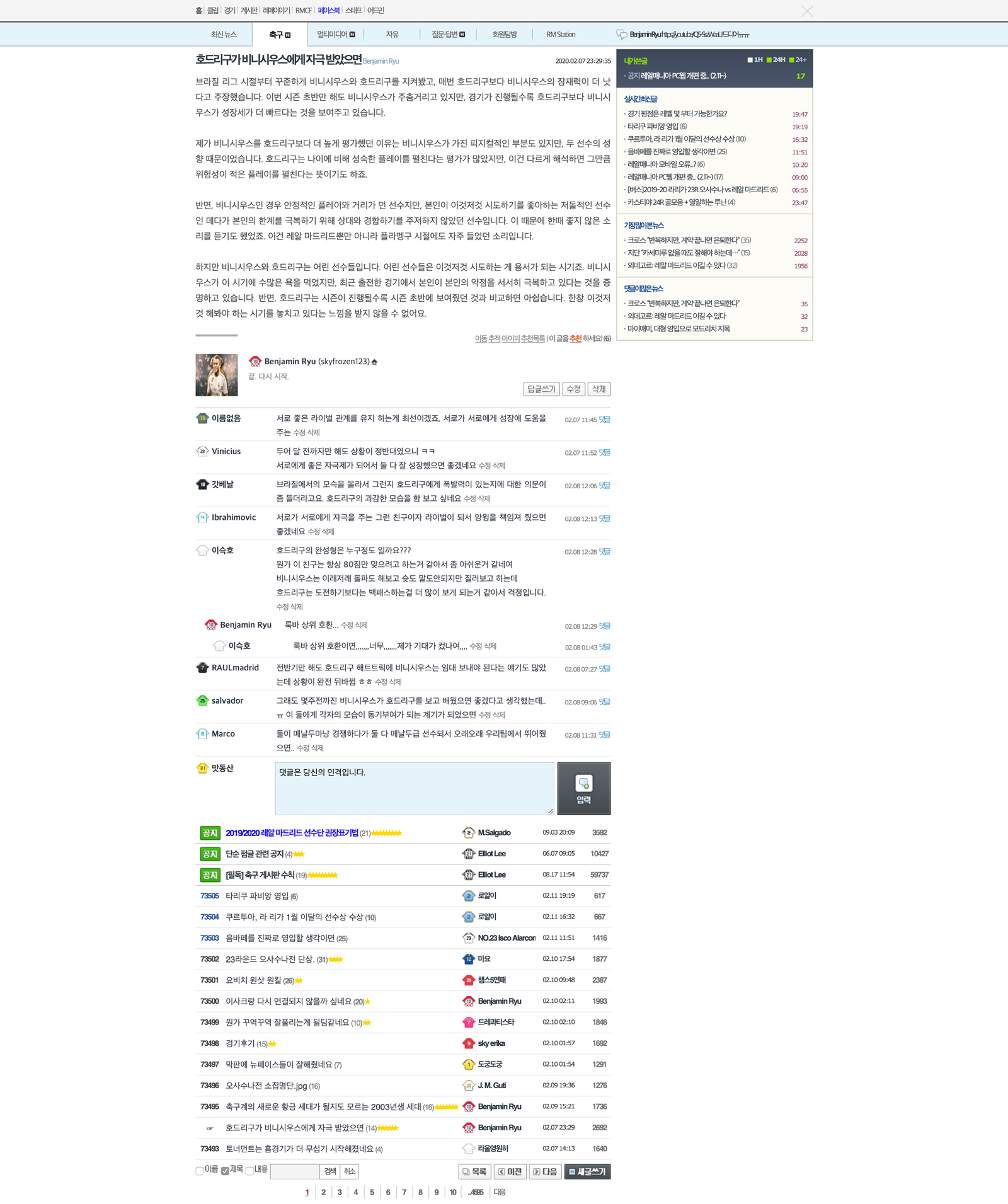
게시글과 댓글


게시글 본문의 가로 넓이가 길면 글을 읽기가 불편하다. 그래서 본문 만큼은 가로 사이즈를 줄였다. 하지만 이미지, 유튜브 등 미디어 콘텐츠는 충분히 콘텐츠를 파악할 수 있도록 본문보다 넓은 사이즈를 설정했다. 그리고 본문은 댓글 커뮤니케이션의 토대가 되기 때문에 폰트 사이즈를 키웠다. 또한, 요즘은 이미지와 유튜브 첨부가 빈번한 만큼 상대적으로 본문이 묻히지 않도록, 여백에 신경 썼다.
댓글 목록에서 가장 헷갈리는 것은 누구의 댓글이냐는 것이다. 요즘은 대대대대대댓글까지 생길 정도니까 댓글 하나를 게시글 하나처럼 생각해야 한다. 그래서 댓글 간의 간격이 최대한 넓으면서 흐름이 끊기지 않도록 마진을 설정하는데 신경 썼다.
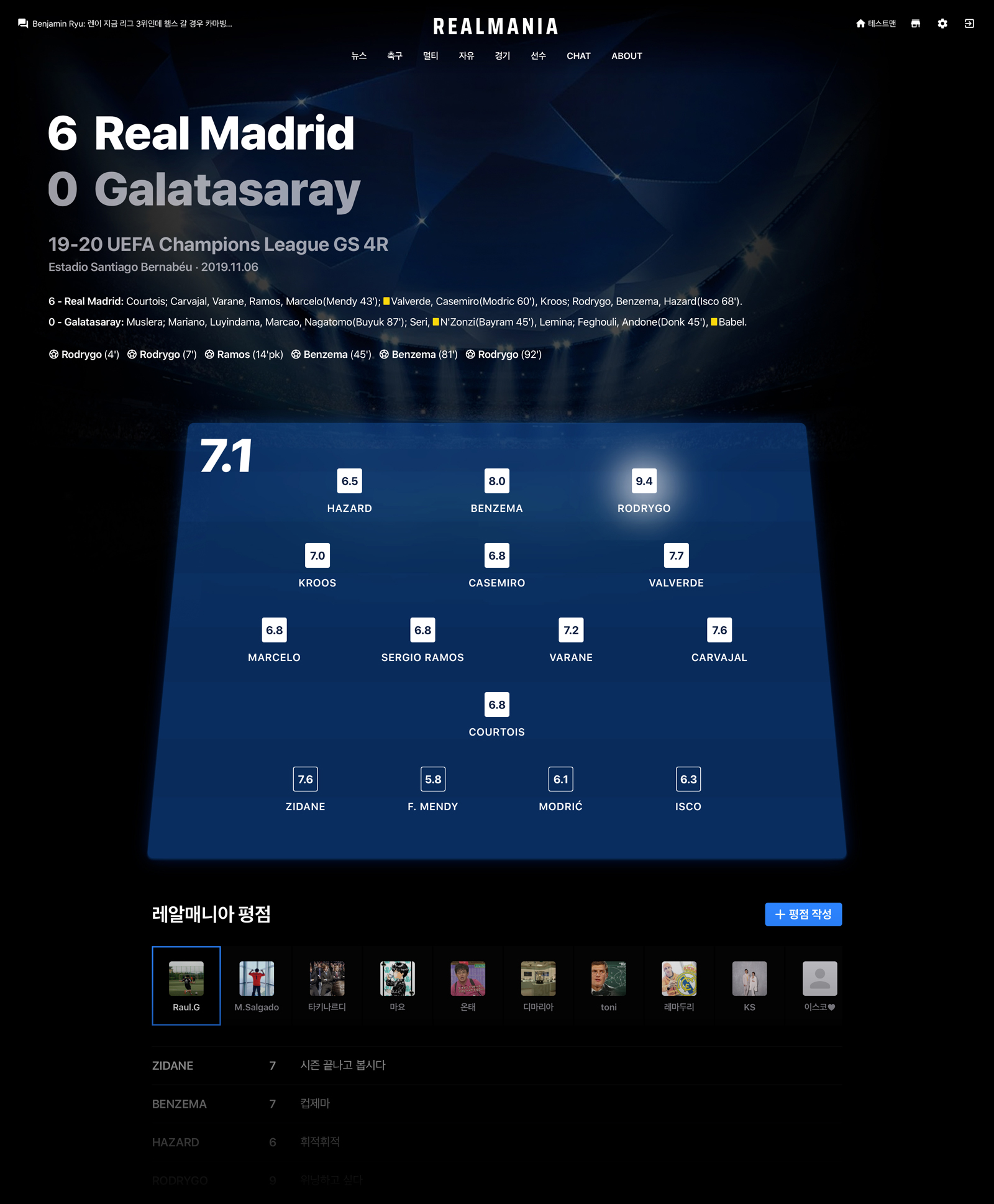
고유한 것


이 정도 규모의 커뮤니티에 단순히 게시판만 필요하다면 비용면에서 네이버 카페를 쓰는 게 낫다. 그래서 10년 전부터 특별히 신경 써온 피쳐가 경기 평점, 선수 위키다. 유럽의 축구 미디어나 위키피디아 정도가 제공할만한 기능이며 국내 스포츠 관련 웹사이트에서는 유일하다. 이런 피쳐들은 사용자들의 전반적인 커뮤니케이션 깊이를 심화하고 커뮤니티의 브랜드 이미지에도 긍정적인 영향을 준다.
그래서 결과는 어땠나
레매는 10년 전 사용자들이 아직도 많이 활동하고 있다. 그래서 이번 개편은 무려 10년을 뛰어넘는 과감한 변화다. 애널리틱스에 데이터가 쌓이는 것을 기다리는 시간이 여느 때보다 더 긴장되었다. 결과는 다행히 좋았다. 시간을 두고 확인한 결과 주목한 스탯들이 수 배를 웃도는 결과를 냈다. 1인당 페이지 뷰가 1.9에서 6페이지로 3배 증가, 체류 시간이 3분여에서 6분으로 2배 가까이 증가, 이탈률은 62%에서 30% 절반 수준으로 감소했다.
전반적으로 스탯에 가장 많이 영향을 끼친 것은 섹션 하나, 라인 당 엘리먼트 배치 최소화 / 폰트 사이즈 확대 / 조회 수, 관련 콘텐츠 등 부차적 요소 제거 등으로 해석하고 있다. 콘텐츠에 더 집중할 수 있다 → 콘텐츠를 소비하는 시간이 빨라진다 → 다음 콘텐츠로 이동하는 시간이 짧아진다 → 같은 시간에 더 많은 콘텐츠를 소비할 수 있다는 단순한 흐름을 다시 깨달을 수 있었다.
자잘한 것
- 웹사이트 디자인을 스케치 등 그래픽툴에서 진행하면 시안만 나올 뿐이다. 그런데 처음부터 끝까지 줄곧 코드로만 진행하면 프로토타이핑과 QA과정, 게다가 사용성이 포함된 실제 웹사이트가 곧바로 나온다. 웹사이트 디자인을 전부 그래픽툴로 진행하는 것은 비효율이다. 참고로 이번 개편은 그래픽툴을 사용하지 않고 모두 코드 타이핑으로 진행했다.
- 14년 전에 나온 윈도우의 맑은 고딕은 이제 레거시나 다름없다. 맑은 고딕을 사용하면 가독성을 떠나 레이아웃에 문제가 생긴다. 결국 한글 웹폰트를 사용하는 험악한 일을 저지르게 한다.
- 굵은 텍스트를 표현하기 위해 font-weight: bold 또는, 700을 사용하면 디자인이 굉장히 촌스러워진다. 요즘은 애플이나 구글이나 일정 폰트 사이즈 이하에서는 semibold, medium을 사용하고 있다.
- 갈수록 디스플레이가 커지면서 아이콘보다는 폰트 사이즈와 엘리먼트 간 여백이 중요해지고 있다. 그래서 아이콘을 일일이 만들지 않고 구글의 Material Icons를 그대로 사용했다.
- DB에 있는 데이터는 그 자체만으로 아름답지 않다. 어떤 쿼리를 넣어 아름답게 데이터를 추출할지 또한, 추출한 데이터를 어떤 개발 구문을 통해 아름답게 변환할 수 있을지, 디자이너가 한 걸음 더 나아간다면 훨씬 완성도 높은 웹사이트가 나오게 된다.
- Background Blur를 크롬과 사파리에서 지원하고 있다. 특히 사파리는 Plus Lighter, Plus Darker 블렌드까지 지원한다. 갓플..
- (사실 디자인보다 중요한 건 계속 못하고 있다. 제로보드4 버리기, SSL인증서 구매하기. 언제하지… 허허)